Lejos han quedado los primeros diseños primitivos de apps para móviles. Ahora es más fácil que nunca, gracias a las características de los nuevos dispositivos, dejarse llevar por la creatividad y crear diseños mucho más atractivos y dinámicos. Sin embargo, con las nuevas oportunidades llegan también nuevos retos. ¿Sabemos sacar provecho al diseño móvil? Diseño y experiencia de usuario han de ir de la mano. Hoy vamos a ver cómo realizar un diseño UX para móviles, es decir, unir la parte visual con la experiencia de usuario para un completo y efectivo diseño.
Índice de contenidos
Cómo mejorar la experiencia de usuario UX en dispositivos y aplicaciones móviles
Realizar el diseño UX para móviles según las limitaciones físicas
Así como un usuario que accede a una aplicación o web desde el ordenador tiene un área de interacción mucho más amplia, es evidente que en el caso de las pantallas móviles esto no es así. Además hay que tener siempre presente el hecho de que se puede interactuar de forma distinta; deslizando los dedos, cambiando de pantalla más a menudo… Hay ciertas consideraciones referentes a la usabilidad que son básicas.
-
Las estructuras del diseño
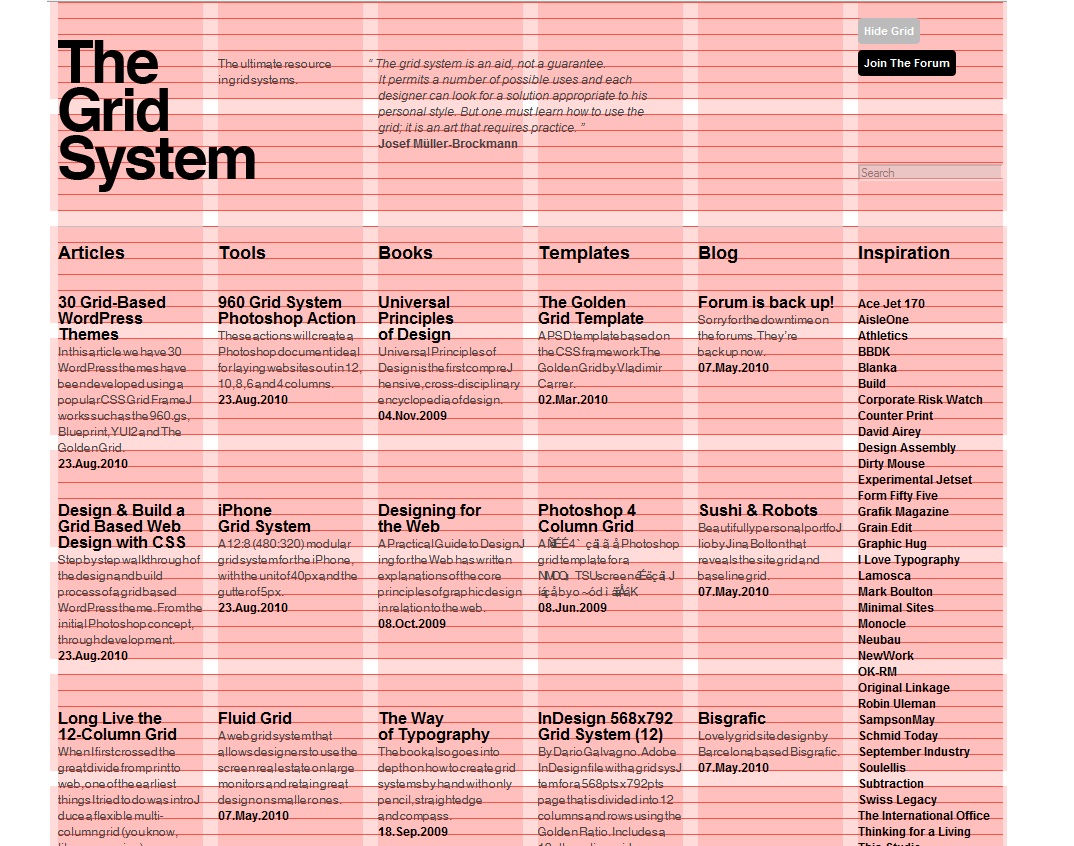
Para maximizar el espacio disponible en la pantalla un sistema muy recurrente entre los diseñadores es el Grid System, o sistema de cuadrículas. Las cuadrículas se distribuyen en líneas verticales y sirven de guía. De esta manera los diseñadores pueden encontrar más fácilmente el lugar indicado para colocar un botón, un título o imágenes. Situar estos elementos en torno a las cuadrículas ayuda también a guiar al usuario en su viaje por la aplicación, ya que se distribuye todo el contenido de forma limpia y visualmente placentera.
-
Espacio para deslizarse y navegar por la pantalla
En un diseño UX para móviles es esencial que los usuarios puedan explorar el contenido, pero también hay que estar seguros de que no se vayan a perder por él, ni que vayan a parar a sitios a los que no quieren ir. Los elementos y botones han de contar con suficiente espacio entre ellos como para que el usuario no le de por error a unos u otros.
Usar interacciones amigables e intuitivas
No querrás que el usuario se quede estancado en la misma pantalla todo el rato porque no sabe como pasar a la siguiente. Hay que usar los gestos más intuitivos posibles para acompañar al diseño y, si es necesario, incluir notas que especifiquen qué hacer.
-
Zonas en las que deben ir los botones
Se deben adecuar los botones y los tamaños de los mismos para que puedan ser activados fácilmente. Lo mejor sería tener los botones en una resolución que rondara los 44px o 57px para pantallas estándar, pero para aquellas de alta resolución hace falta hasta 88px o 114px. Esto deja suficiente espacio para que el dedo pueda hacer clic sin problema en el botón.
-
Controles accesibles y visibles
Si los elementos interactivos están a poca distancia los unos de los otros se le permite al usuario una transición más rápida entre ellos. Esto ayuda a reducir cualquier confusión que el usuario pueda tener sobre cómo llegar a los distintos sitios de la app y que los procesos a seguir no le parezcan complejos hasta el punto de dejar de usarlos.
Diseñar pensando en comunicar al mismo tiempo
El cerebro humano recibe la información visual mucho más rápido que las palabras, por lo que la comunicación visual es increíblemente útil a la hora de transmitir información. Un buen estilo visual añadirá valor y además apoyará el propósito del contenido o interacciones. El conjunto resultará ser una mejor experiencia del usuario en general.
-
El ritmo vertical
La arquitectura como se presenta la información en los dispositivos móviles es muy importante; el hecho de estructurarla de forma vertical y permitir que se navegue hacia arriba y abajo o izquierda y derecha (cambiando de pantalla) es lo que hace que optimicemos más el espacio. El contenido fluye mucho mejor y la navegación es más intuitiva.
Cuando todo se distribuye de forma vertical, además, se establece un ritmo y un orden al que el usuario se acostumbra y que le ordena la información en secciones, de forma que es mucho más fácil de interpretar y leer.
El sistema de rejillas o cuadrículas del que hemos hablado antes ayudará a crear un buen ritmo vertical. éstas son las que concretan las alturas con las reglas horizontales que permiten establecer los tamaños de las tipografías, recuadros e imágenes y asegurarse de que todos los elementos serán iguales y estarán en proporción los unos con los otros.
-
Jugando con los colores
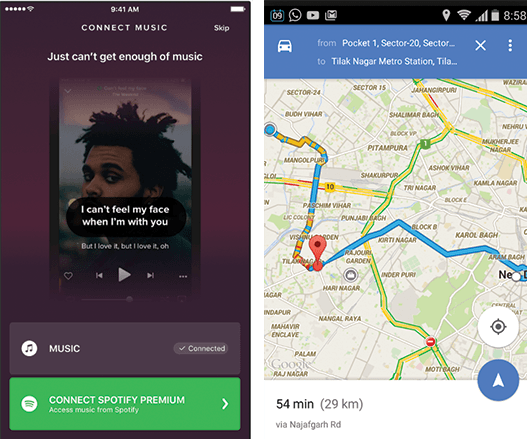
El color es otro elemento de comunicación muy importante, con él se complementa el resto de contenido y nos sirve para dar sentido y diferenciación a las interacciones de la app.
Para empezar hay que decidirse por un tono o estilo y ser coherente con él. Una página web interesante que nos permite elegir gamas de color ya creadas y combinación es Colorlisa o Flat UI Colors, muy útiles para encontrar inspiración y, además, puedes copiar el código del color para poder copiarlo directamente a tu propio código de desarrollo de la app.
Postgrado en UX & UI Product Design
Aprende a realizar un programa centrado en el cliente y con enfoque a medios digitales
Quiero saber másDependiendo de los colores y tonos que elijas estarás motivando unos sentimientos u emociones concretas. Los colores claros crean transmiten diversión, y los oscuros elegancia y una atmósfera más sobria, mientras que los pasteles y colores grisáceos crean un efecto vintage. Has de tener presentes tus objetivos comerciales y de marketing para saber qué estilo quieres transmitir según tu producto. Para ilustrar la diferencia abismal que puede haber entre unos colores y otros nos viene muy bien el ejemplo del último rediseño del logo de Instagram.
Los colores además nos sirven para diferenciar secciones y apartados de la aplicación. Le podemos dar más importancia a unas partes que a otras eligiendo colores más o menos llamativos que capten la atención o pasen desapercibidos.
Los contrastes entre los colores también nos ayudan a diferenciar entre aquello que es interactivo de lo que es fijo; el color azul, por ejemplo, suele ser recurrente para indicar que ese elemento contiene una acción si se interactúa con él.
También los podemos usar para comunicar cambios de estado, por ejemplo, en las notificaciones sobre cambios o errores se pueden anunciar con colores verdes o rojos que el cerebro ya relaciona con advertencias positivas o negativas.
-
El uso de metáforas
Las metáforas pueden ser una solución muy potente cuando se comunica a través del diseño visual. Las metáforas permiten a los usuarios comprender rápidamente el contenido y la funcionalidad de un elemento mediante el uso de un concepto que ya conocía previamente.
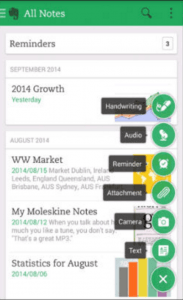
El Skeuomorphism es el uso más común de la metáfora visual en el espacio digital. Consiste en que los elementos de la interfaz están diseñados para mostrarse exactamente igual que sus contrapartes del mundo real; es decir, imitan objetos reales. Un ejemplo: el famoso cubo de la basura que representar la “eliminación” de un archivo, o la cámara para la app de fotos, o los sobres para los correos electrónicos.
Estos iconos basados en metáforas son muy útiles en los diseños de aplicaciones ya que permiten comunicar conceptos sin tener que escribirlos y ahorrar así espacio que puede ser usado para otras cosas.
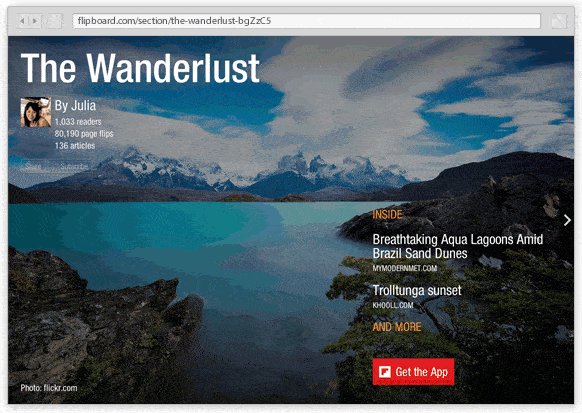
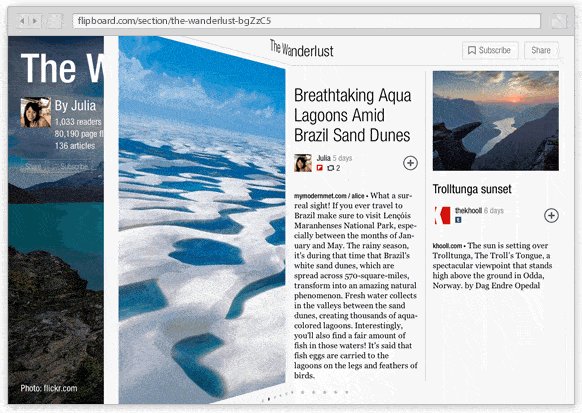
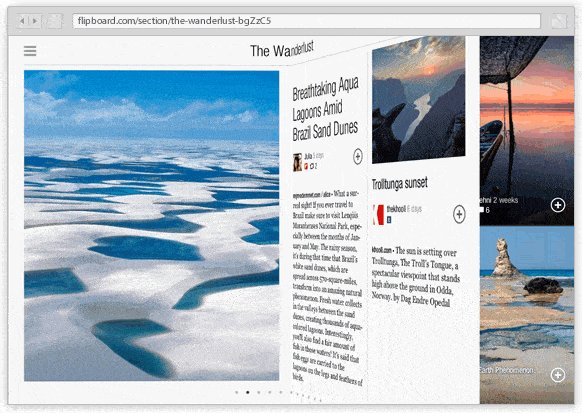
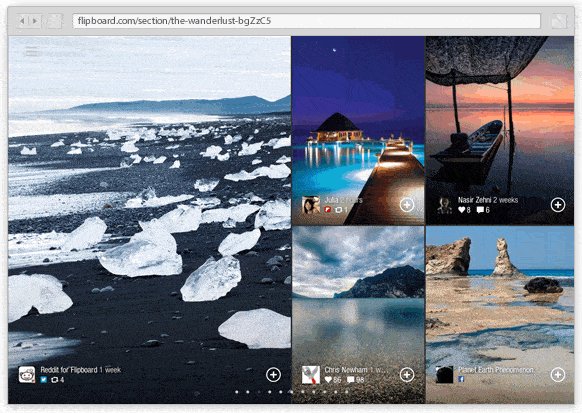
Con las metáforas se puede también apoyar el tema de la aplicación. Por ejemplo, la app de Flipboard usa una transición cuando pasas de noticia en noticia llamada “flip” en inglés, es como un efecto que imita el gesto de cambiar de página de la vida real. Este efecto acompaña la propia definición de la aplicación.
Una comprensión de las limitaciones y normas que rigen un diseño para móvil es básica para poder iniciar un proyecto. Sin embargo, una vez esto queda claro, puedes jugar con las opciones, romper las reglas y empujar tus límites de creatividad para crear nuevas formas de comunicar. No olvides nunca hacer un examen a tu diseño; siempre ha de ser probado por un usuario que no lo conozca para comprobar que la interfaz se entiende y es fácil de usar.
¿Tenéis alguna aplicación favorita cuyo diseño os parezca destacable? ¡Queremos conocerla! 🙂 Si os interesa convertiros en expertos del diseño y la experiencia de usuario tal vez os interese el Postgrado en Usabilidad y Experiencia de Cliente Digital.
Postgrado en UX & UI Product Design
Aprende a realizar un programa centrado en el cliente y con enfoque a medios digitales












Buena explicación y clrara.
Excelente artículo, sencillo y práctico.