Una ley fundamental de un ecommerce es: no puedes vender un producto que tus clientes no pueden encontrar. La búsqueda es una funcionalidad básica para una tienda online. El buscador es un elemento crítico de la construcción de una aplicación rentable. Los usuarios esperan que la experiencia al buscar y encontrar lo que quieren sea rápida y fiable. En este artículo vamos a averiguar cómo hacer que sea posible a través de la creación de un buscador UX específico y funcional para esta necesidad que nos asegure una experiencia de usuario satisfactoria y aumente las probabilidades de compra. ¡Sigue leyendo!
Te puede interesar: Postgrado en UX
Estrategias UX de optimización UX para páginas de conversión
Índice de contenidos
Cómo diseñar un buscador UX de productos para asegurar una experiencia de usuario óptima
¿Listo para aprender cómo diseñar un buscador UX de productos? ¡No te lo pierdas!
1# Dónde y cómo colocar la barra de búsqueda
Los usuarios suelen hacer movimientos rápidos y, en ocasiones incluso furiosos, cuando hacen una búsqueda. Una mezcla de urgencia y frustración recorre sus venas si no consiguen lo que quieren rápido. Por lo general suelen buscar “una pequeña caja en la que poder escribir”. ¿Pero cómo añadirla en un diseño minimalista como es el del móvil? El espacio no es muy abundante precisamente, así que hay que optimizar cada milímetro de la pantalla para incluir toda la información sin dejar de ser funcionales.
La primera búsqueda, fuera de la web
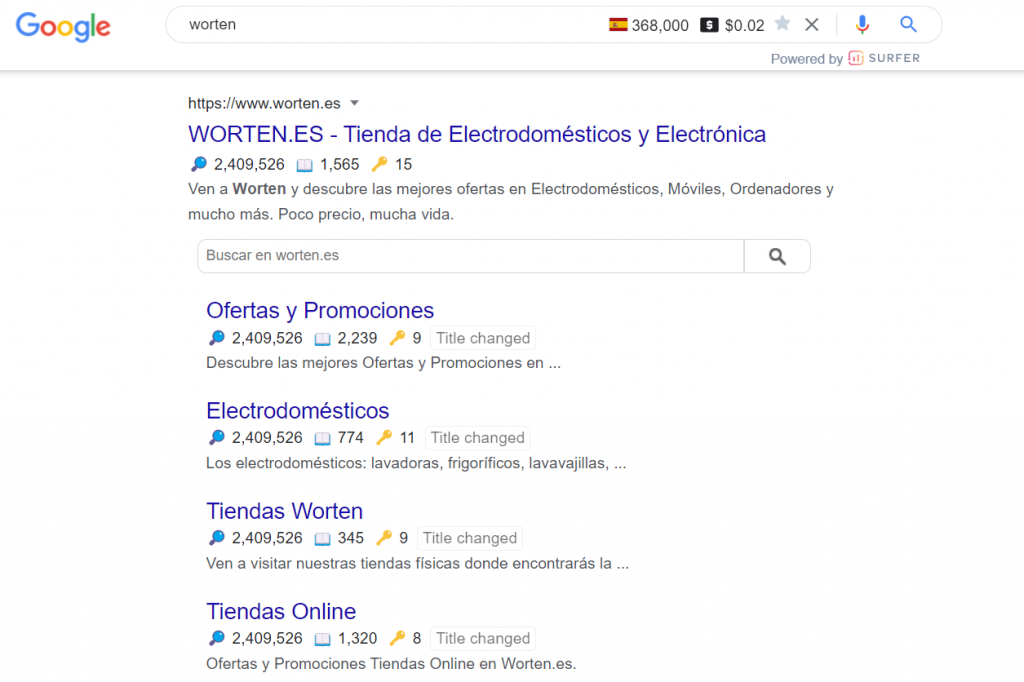
Google permite añadir una barra de buscador en los resultados de búsqueda. Es decir, el usuario puede hacer la búsqueda del producto directamente sin entrar en la web desde Google. Es un sistema que, aunque su diseño no depende de la app o web, es una característica más que se puede explotar para facilitar el camino al usuario.

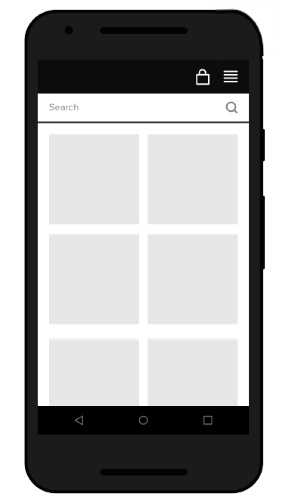
Poner a la vista el campo de búsqueda
Una simple barra superior fija en la que se especifique “Búsqueda” es la opción más fácil, recordemos que ha de ser muy intuitivo. Al hacer clic no hace falta abrir una nueva ventana, en la misma barra superior se puede desplegar una caja en la que escribir el texto.


Acompañar la caja de búsqueda con un icono de “lupa”
Hay algunos iconos que gozan de reconocimiento universal de la mayoría de los usuarios. El icono-lupa, por ejemplo, es uno de ellos. Los usuarios reconocen un icono de lupa en el sentido de «búsqueda», incluso sin una etiqueta textual.
Las imágenes aceleran el proceso de comprensión y cuanto más simple sea el icono menor más rápido será su reconocimiento.

Interpretar la búsqueda del usuario
Las “scope bar”, o barra con opciones predeterminadas, ofrecen palabras que ‘adivinan’ lo que el usuario va a buscar, dándole más facilidades para encontrarlo.
Los usuarios típicos son muy pobres en la formulación de su consulta y, además, si no obtienen buenos resultados en el primer intento, más tarde los intentos de búsqueda rara vez tienen éxito. De hecho, a menudo se dan por vencidos. El mecanismo de auto-sugerencias ayuda a los usuarios a encontrar una consulta adecuada haciendo una predicción en base a los caracteres introducidos. De esta forma se ayuda a conseguir una mejor articulación de las consultas y que puedan encontrar la palabra por la que se clasifica un producto de forma más rápida.


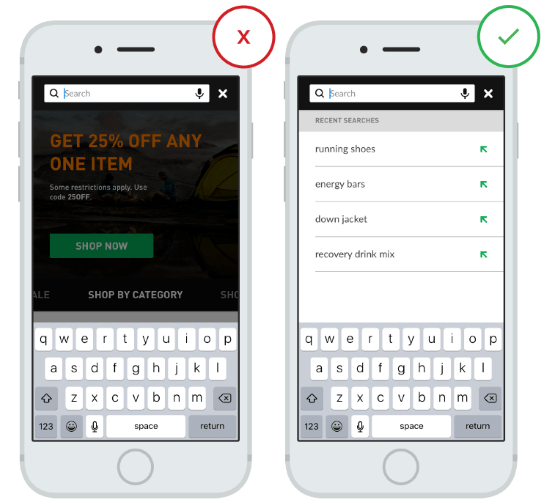
Las búsquedas recientes
Las aplicaciones deben almacenar todas las interacciones, incluidas las búsquedas recientes y las últimas compras, con el fin de proporcionar estos datos al usuario la próxima vez que llevan a cabo una búsqueda. Gracias a esto se beneficia al usuario con un ahorro de tiempo en su gestión y de esfuerzo en la búsqueda del mismo artículo que ya buscó la última vez; mejorando así la experiencia de usuario.

2# La rapidez del progreso de la búsqueda
Otro aspecto clave para un buscador UX es la rapidez del proceso de búsqueda. Lo ideal sería que los resultados de la búsqueda se muestren de forma inmediata, pero a veces el tiempo de carga de la app o de los propios resultados es más largo y la pantalla se queda ‘colgada’ durante varios segundos hasta ser capaz de dar la información solicitada. Los tiempos de espera y carga lentos pueden frustrar a los usuarios y se corre el riesgo de perder su atención. Por ese motivo, es recomendable crear un diseño específico para esos momentos de espera que ayuden al usuario a percibir el tiempo más corto de lo que en realidad es.
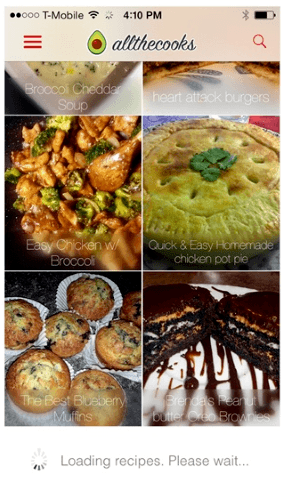
Espacios temporales para información extra
Normalmente, no hay necesidad de trabajar en una sección así si el retraso no dura más de 1 segundo. Sin embargo, si la búsqueda lleva más tiempo, por lo menos la espera debe tratar de hacerse lo más agradable posible. En este punto es adecuado colocar ‘recipientes’ de información adicional y temporal que el usuario puede leer mientras espera.
Postgrado en UX
Aprende a crear, testar y analizar cualquier diseño web o móvil en base a las necesidades del usuario
¡Me interesa!
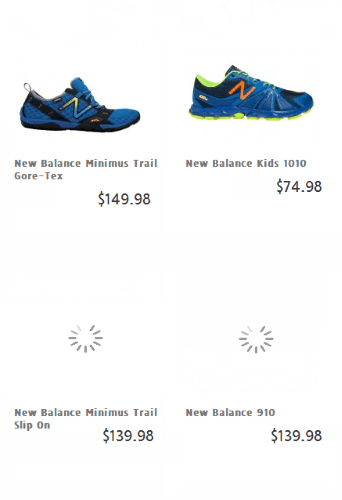
La “carga perezosa”
También la podemos llamar la carga diferida. Es una técnica común en la que algunos resultados se empiezan a mostrar mientras que el resto se están cargando. De esta manera, las páginas se cargan más rápidamente, ya que hay muy pocos productos que deban cargarse al mismo tiempo.

Para este tipo de carga es conveniente mostrar el texto de los productos en primer lugar, para que los usuarios impacientes puedan explorar sin esperar a que todas las imágenes se carguen.

3# La presentación de los resultados de la búsqueda
Objetivo: garantizar que los resultados de búsqueda sean útiles y acelerar el proceso para asegurarnos de mantener a los usuarios en la tarea o camino hacia la conversión.
Los primeros resultados más relevantes
Las pantallas móviles están tan limitadas en el número de resultados que se pueden visualizar sin necesidad de desplazamiento que hay que garantizar que el usuario vea un conjunto de resultados altamente relevantes (por ejemplo, 3 o 5) de forma predeterminada; y que sólo después de eso necesiten desplazarse.
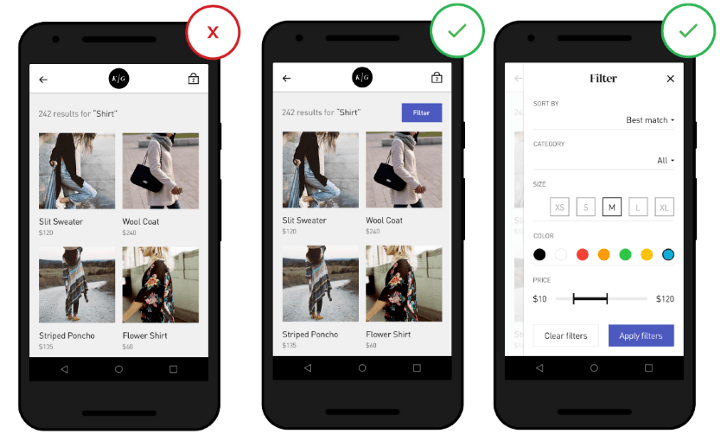
Filtrar y clasificar
El Instituto Baymard realizó hace años unos estudios de usabilidad de comercio electrónico en los que se pudo observar que más del 50% de los usuarios trataban de “buscar dentro de”, por lo que se hacía evidente la necesidad de incluir categorías en el sistema de búsqueda. También era muy demandada la opción de “filtrar la lista de productos por…”, sin embargo, el 94% de los sitios de comercios electrónico y apps no eran compatibles con este tipo de comportamiento.
Al ver los resultados de búsqueda los usuarios se sienten abrumados, sobre todo si lo que aparece no es exactamente lo que buscaban o no se parece. Filtrar y ordenar las opciones puede ayudarles a estrechar y organizar sus resultados. De otro modo, requieren excesivo tiempo para desplazarse hacia abajo y ver todos los resultados.

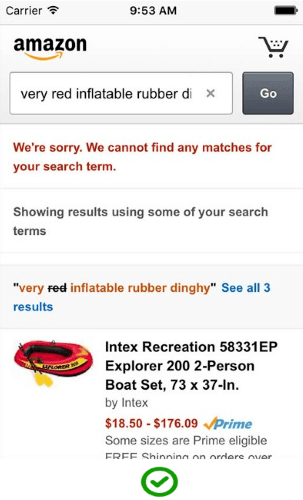
Afrontar adecuadamente la página de “no se han encontrado resultados”
En los inevitables casos en los que el usuario termina en una página en la que hay que decirle que «no hay resultados» para su búsqueda, un mal diseño puede amargar toda la experiencia del cliente y, además, convertirse en un callejón sin salida.
Se debe evitar llevar a los usuarios a páginas sin salida o sin respuesta durante su experiencia con el buscador UX. Proporcionar valiosas alternativas cuando no hay resultados de búsqueda coincidentes puede salvarnos del desastre. Por ejemplo, se pueden mostrar los productos de una categoría similar, o incluso para ayudar más al usuario se podría emplear una función de «búsqueda inteligente» que cubra singulares, plurales, faltas de ortografía, etc.

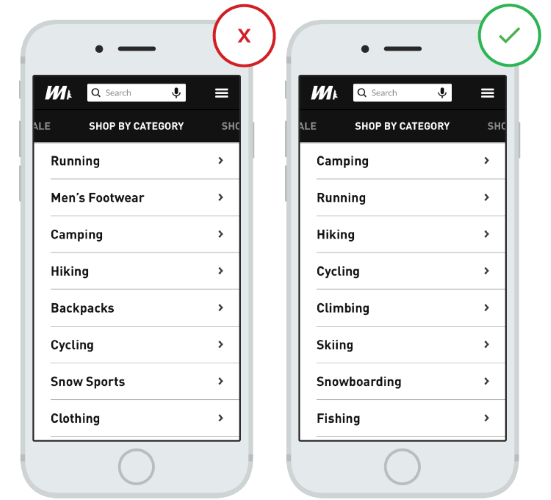
La navegación guiada por categorías de producto
Los usuarios tienen dificultades para interpretar y distinguir las categorías del menú que no se alinean con sus expectativas. Por lo tanto, hay que asegurarse de que las categorías del menú sean claras pero sin que se solapen. Esto es particularmente importante cuando un usuario se va directamente al menú de categorías como último recurso después de agotar las opciones a través de la búsqueda.

¿Qué te ha parecido este artículo sobre buscador UX? Deja tus comentarios y ¡comparte!
Si tenéis una tienda online, pensar en hacer una app es el siguiente paso y para ello es esencial tener en cuenta todas las consideraciones de la experiencia de usuario. En ese aspecto, el Postgrado en UX de IEBS da respuesta a las necesidades profesionales de este sector, proporcionando los conocimientos para ser capaces de crear experiencias únicas y, además, comprobar su efectividad para mejorar en el tiempo. ¡Te esperamos!
Postgrado en UX
Aprende a crear, testar y analizar cualquier diseño web o móvil en base a las necesidades del usuario
¡Me interesa!

Hola Marcelo,
lo que comentas es totalmente cierto, adaptar la búsqueda del usuario y facilitarle la navegación es lo correcto. Filtrar directamente por la ubicación donde está, facilita mucho la navegación. Te pongo un ejemplo muy claro, las verticales de inmuebles como Fotocasa o Idealista. Nada más entrar a su home, filtras por la ubicación que quieres buscar piso, una vez dentro, ya filtras aún más. Espero haberte ayudado y muchísimas gracias por tu confianza y comentar.
Excelente artículo. Estoy haciendo una web donde se publican auto usados. Este tipo de productos no se compran a distancia (como la mayoría de los otros productos), por lo tanto creo que es necesario que la persona cuando realiza la búsqueda del auto que necesita lo haga dentro de una ciudad o ciudades cercanas. Es correcto lo que digo? El usuario debería seleccionar la ciudad al momento de realizar la búsqueda? como sería la mejor implementación? Muchas gracias. Saludos.