La experiencia es uno de los elementos fundamentales en cualquier contexto relacionado con la interacción humana. La mayoría de nuestras decisiones las tomamos en base a si tenemos una buena o mala experiencia o sensación, si encaja con lo que buscamos, etc. De la misma manera se aplica en contextos digitales, por eso te traemos esta guía de la experiencia de usuario que no puedes perderte, ¡adelante!
También te puede interesar: Master en analítica web
Índice de contenidos
Para qué sirve la experiencia de usuario
Ya en nuestro terreno, el del marketing digital, también podemos conocer cómo es la interacción entre las personas y el sistema, ya sea una página web, una app o un programa de ordenador. El indicador que nos facilita dicha información es la experiencia de usuario o User Experience en inglés (UX).
En relación a la experiencia de usuario, identificamos a las personas como usuarios de los diferentes sistemas digitales que se crean con el objetivo de que lleven a cabo acciones previamente identificadas como realizar un pedido, suscribirse a la newsletter, rellenar un formulario,etc.
Para crear una experiencia de usuario adecuada es necesario conocer, estudiar y probar la forma en que los procesos y estructuras se unen para mostrar la información, junto a ese toque persuasivo y marketero indispensable para atraer y mantener al usuario.
El objetivo principal de la experiencia de usuario es optimizar los procesos con la finalidad de que los usuarios conviertan y les resulte más fácil e intuitivo navegar por la web.
Hasta ahora hemos visto a grandes rasgos de qué trata la UX, sigue leyendo y conocerás más en detalle qué es la experiencia de usuario, para qué se utiliza y por qué es tan importante.
Acompáñanos hasta el final y encontrarás una guía detallada de 11 recomendaciones que te ayudarán a desarrollar una buena experiencia en tu web.
Estrategias UX de optimización UX para páginas de conversión
¿Qué es la experiencia de usuario o UX?
¿Que empresa no tiene actualmente una página web? Coincidiras conmigo en lo fácil de la respuesta. Pues bien, esto nos deja ver que en Internet ya no sólo es importante ofrecer un buen producto o servicio, además de tener una página web con contenido de calidad enfocado al posicionamiento y diseño responsive entre otros elementos.
En el momento en el que nos encontramos, donde la competencia es abrumadora, resulta muy valioso tener una página web, app o programa pensado desde una perspectiva de usuario humano.
Definimos la experiencia de usuario como la experiencia resultante de la interacción de usuario con nuestra página web, app o programa. En otras palabras, la user experience habla de la sensación, experiencia y opinión que un usuario tiene después de probar un producto o servicio digital como una tienda online, una página web, un blog, etc.
Para conseguir una buena experiencia de usuario es imprescindible conocer las posibilidades que tiene el usuario en nuestra plataforma con el fin de establecer rutas intuitivas junto a optimización de elementos ya existentes que lleven al usuario hacia nuestro objetivo.
Vamos a verlo con un ejemplo. Recuerda tu propio recorrido en cualquier página web: estás buscando un producto en concreto y el catálogo no está organizado. Encuentras el producto en una categoría en la que tú no lo habrías relacionado. Pero bien, lo has encontrado y te dispones a abrirlo. El tiempo de carga hasta ahora es alto, lo que aumenta tu impaciencia y frustración. Aún así añades el producto al carrito, pero cuando llegas al formulario de finalizar pago, no funciona correctamente por lo que te obliga a cumplimentarlo durante varias ocasiones. Es ahora, en este punto donde cuestionas si realmente quieres volver a intentarlo o lo dejas para luego (o mejor dicho, nunca).
Como el ejemplo anterior, existen muchos más que provocan que no se finalice una compra. Para ello deberás testear las diferentes opciones que tendrá el usuario con el fin de asegurar que los procesos y acciones son claros y óptimos. Es aquí donde entra en juego otra de las funciones que complementa a la experiencia de usuario: el diseño UI o User Interface.
¿Qué es el diseño UI o User Interface?
El UI está relacionado con el diseño de los procesos y acciones de una página web, app o programa. Los elementos que se utilizan para el diseño UI son los menús, las imágenes, los CTAs o llamadas de acción, etc. La correcta disposición de estos elementos hará posible una intuitiva y organizada experiencia de usuario.
A pesar de que la experiencia de usuario y el UI son diferentes, están estrechamente relacionados y es que si creas diseños claros con información relevante, la experiencia de usuario será mejor, ayudando a convertir ese usuario en cliente.
Beneficios de la unión entre UX y UI
Tanto la experiencia de usuario (UX) como la user interface (UI) pueden caminar solos, aún así juntos ofrecen un conjunto de beneficios que aumentan las posibilidades de convertir a usuarios en clientes:
- Crea un alto valor para el público ya que le estás generando una experiencia integral a los usuarios que visitan tu sitio.
- Aumentan las conversiones al establecer una estructura y diseño pensado para guiar al usuario de la manera más intuitiva, sencilla y atractiva posible.
- Fortalece la marca debido a que siempre estás buscando vías para enganchar y atraer a los usuarios.
- Mantiene a los usuarios durante mayor tiempo en el sitio web ya que se utilizan elementos en base a tu público.
11 recomendaciones para trabajar la experiencia de usuario
A la hora de trabajar la experiencia de usuario en tu comercio electrónico, página web, app o programa deberás tener en cuenta los siguientes elementos que, adaptados a tus objetivos y públicos te ayudarán a conseguir mejores resultados.
- Haz un diagnóstico de la situación actual de tu web, app, o programa. De esta manera podrás detectar qué está fallando, conservar lo que consideras útil y poder cambiar elementos de tu web que entorpecen una buena experiencia de usuario.
- Realiza tests A/B. La experiencia de usuario no es una pócima mágica que al aplicarla veamos cambios radicales. Deberás experimentar distintos escenarios hasta llegar a la solución que es válida en ese momento. Recuerda que la experiencia de usuario es constante, lo que te sirve esta semana la siguiente no lo hará por lo que te recomendamos analizar el comportamiento de tus usuarios con herramientas como Hotjar.
- Crea prototipos o wireframes si estás en proceso de lanzar una web. Esto te permitirá probar y analizar procesos antes de publicarla y que los usuarios puedan tener una mala experiencia al principio.
- Muestra o envía encuestas. De esta manera podrás conocer de primera mano cuál es la experiencia del usuario con tu página web para aplicar los cambios que consideres necesarios.
- Establece flujos de usuario con la información que tienes hasta el momento. Con ellos podrás crear simulaciones sobre los pasos de los usuarios en tu web con el fin de detectar fallos o aciertos.
- Trabaja el diseño de tu web. El diseño resulta muy útil para guiar al usuario a lo largo de todas las funciones que puede llevar a cabo el usuario en tu web. Un buen diseño se traduce en una experiencia clara e intuitiva.
- Aplica el Storytelling en la información que proporciones. Con él aportarás una experiencia guiada a través del diseño y la narrativa que proporcionará claridad a la hora de comunicar la información más relevante.
- Adapta la web al usuario, teniendo en cuenta sus necesidades. Para que la experiencia completa coincida con su perfil tendrás que investigar y segmentar constantemente.
- Diseña un menú claro y preciso para organizar el contenido de tu web de manera lógica. El menú es uno de los primeros elementos que se visualizan en una web ¡aprovéchalo!
- Exprime las posibilidades del buscador interno, que en la mayoría de las páginas está mal empleado. Configúralo correctamente para que el usuario pueda encontrar lo que busca. Además incorpora elementos interactivos como imágenes de producto y precios para mantener la atención del usuario.
- Haz cercano tu medio de contacto. Este es uno de los elementos fundamentales de la experiencia de usuario. Además de una página de contacto con el formulario o el mail, es recomendable ofrecer un número de teléfono y un chat activo para resolver sus dudas al momento. Evita implantar numerosos métodos de contacto si te resulta inviable cubrirlos todos. Eso perjudicará la experiencia del usuario en tu web.
Herramientas UX para mejorar la experiencia de usuario
Para terminar la guía de experiencia de usuario, no pueden faltar las herramientas UX que te ayudarán a mejorar la experiencia de usuario, ¿quieres conocerlas? ¡Adelante!
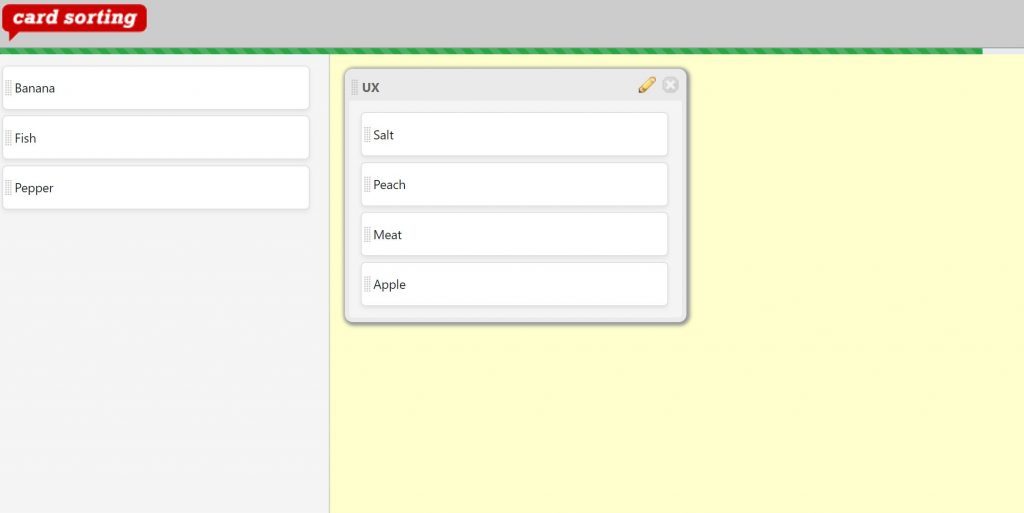
UsabilitiTest
Esta herramienta permite hacer test UX. Usabilitest Es fácil de utilizar y permite trabajar mediante el Card Sorting (una técnica de diseño de experiencia de usuario para organizar la estructura de la información de una web) , análisis heurísticos y matrices de priorización, con las que decidir qué implementar y qué no.

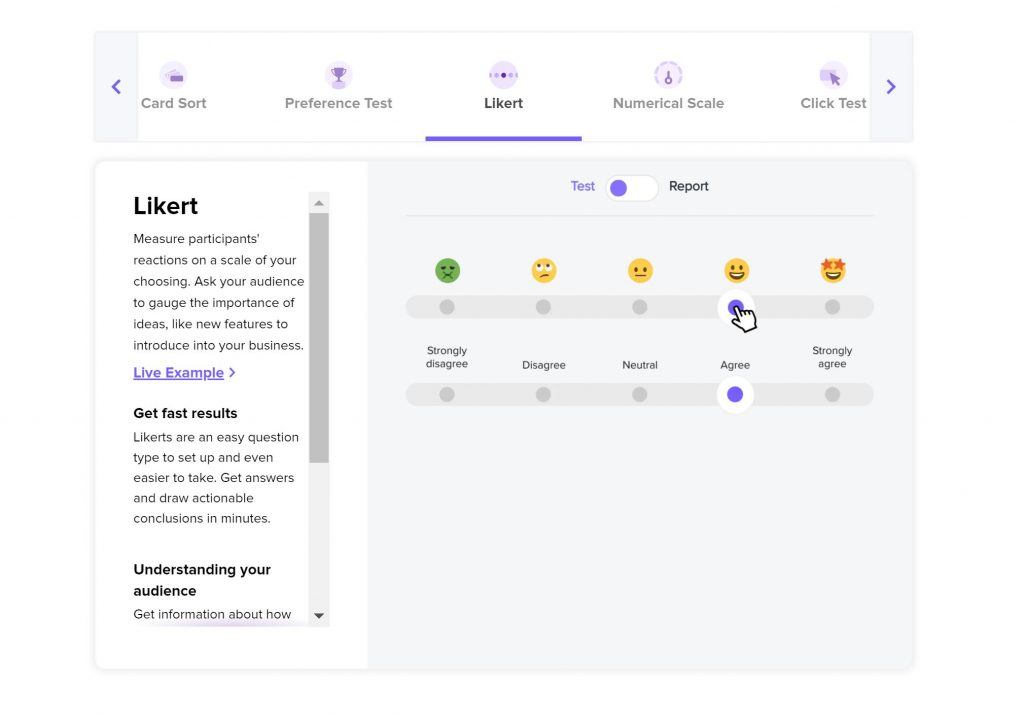
HelioApp
Esta aplicación es una plataforma de encuestas para hacer preguntas sobre diseño, productos y marketing. En Helio se dan respuestas cualitativas de la audiencia de la web.Si por ejemplo tienes una pregunta sobre qué copy poner y dónde, puedes realizar una prueba primero en la plataforma, y descubrir dónde va mejor, Helio te da la respuesta.

TypeForm y Google Forms
Tanto TypeForm como Google Forms son herramientas son perfectas para ofrecer al usuario una experiencia participativa, donde además, se pueden conocer sus opiniones.
Su funcionamiento es muy sencillo. Solo hay que copiar la URL de la encuesta y compartirla por correo, en un CTA o por redes sociales.

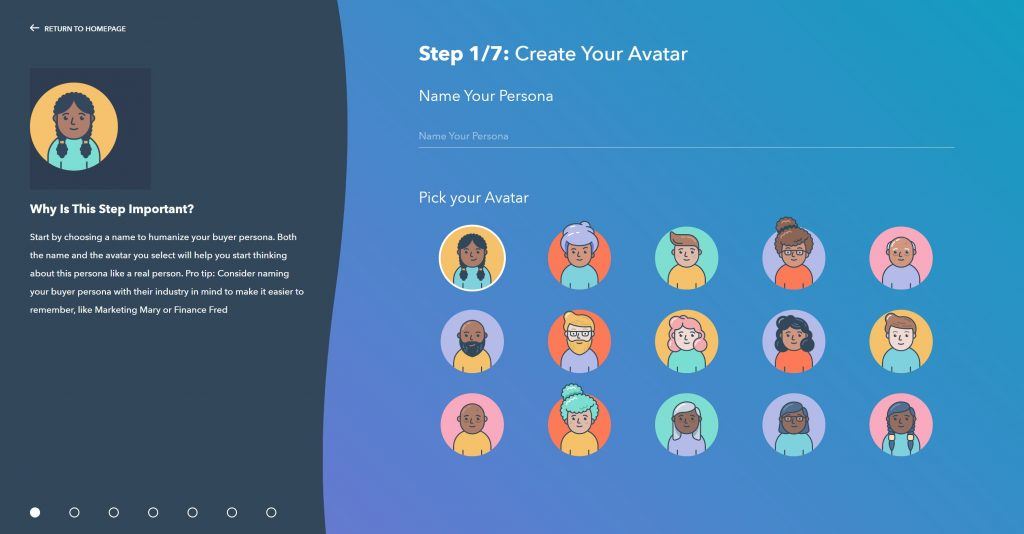
Make My Persona
Es una herramienta de HubSpot que sirve para la creación de User Personas.
Con ella podrás elaborar una plantilla con la información de tu buyer o user persona. Puedes incluir todos los detalles que quieras, desde la edad hasta el tipo de empresa donde trabajan.

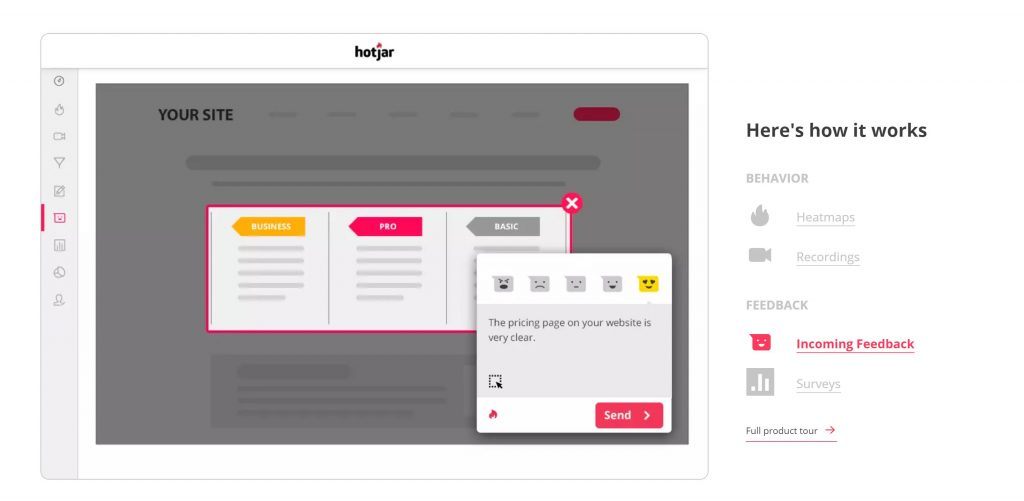
Hotjar
La herramienta Hotjar también se utiliza en analítica. Permite conocer las zonas de la página web con más clicks, por dónde se mueven más los usuarios o las dinámicas de scroll.

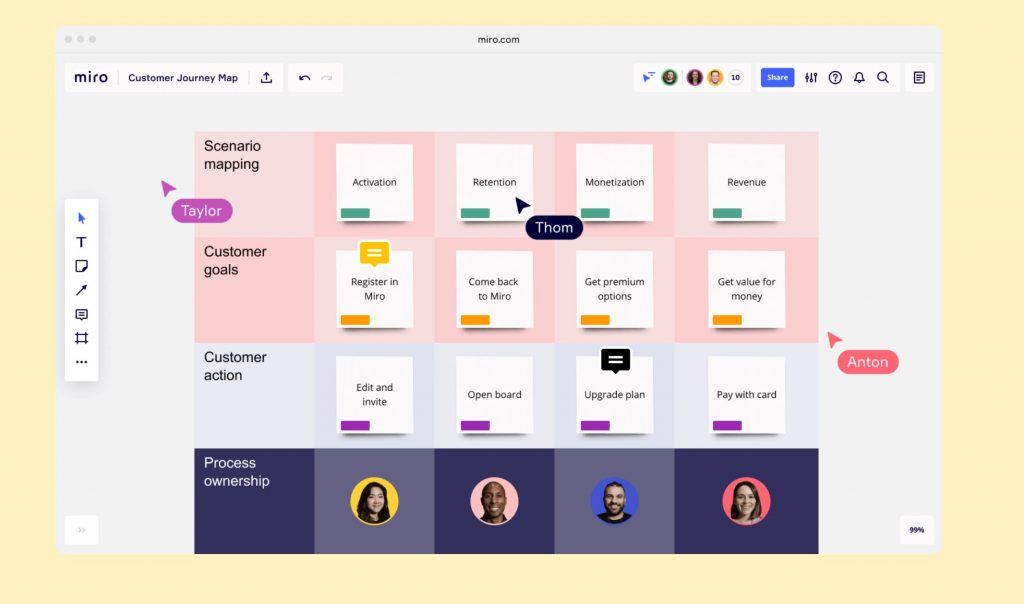
Miro
Con Miro, una herramienta online colaborativa, se pueden llevar a cabo sesiones de brainstorming, user journey, wireframes, Design Sprints, estrategias, mapping o diagraming.

Recuerda que la experiencia de usuario debe ser integral si también cuentas con un lugar físico de trabajo, al igual que con la atención al cliente, servicio post venta, etc.
De esta manera tu negocio seguirá el camino del crecimiento de la mano de tu audiencia, quien te irá dando las claves para ir mejorando la experiencia de usuario.
Si quieres profundizar más sobre cómo implementar mejoras en experiencia de usuario te recomendamos nuestro Master en analítica web y CRO donde aprenderás de la mano de grandes profesionales a planificar estrategias que te ayudarán a mejorar la usabilidad de tu web.

Muchas gracias por compartir esta guía, me ha encantado el contenido sobre la experiencia de usuario. Saludos